|
|
How does BrowserHawk To-Go work?
BHTG is a fully managed, hosted version of BrowserHawk. There is no software to install
and no programming required. Instead, you add a line of JavaScript to your web site,
and then the full power of BrowserHawk is instantly available!
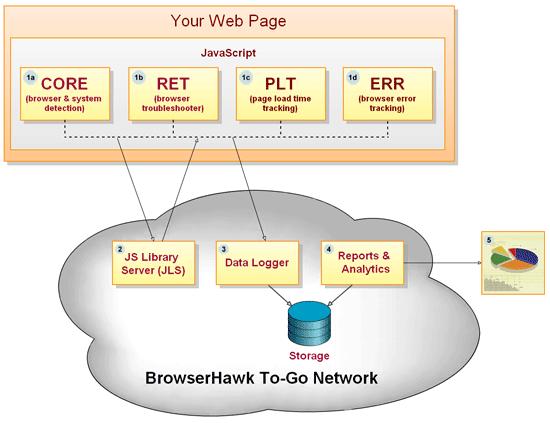
The following overview describes how BHTG works. You can follow along with the architectural diagram below.
As discussed in the BHTG Overview, there are four main libraries, each of which provides a unique set of functionality for your use: CORE, RET, PLT, and ERR
(1a - 1d in the diagram).
To use these libraries from your site, you simply add a script tag to your site that
points at the JavaScript Library Server (JLS) (2) on the BHTG network.
When a user hits your pages that include this tag, their browser will make a "Request" to the JLS.
The JLS then instantly serves a custom JavaScript library
to the browser, where it is then cached for one day.
This entire process typically takes less than 0.15 seconds, and is only necessary once per user per day (due to caching).
At this point the functionality provided by the BHTG library is fully loaded
and available for your use in the page. For example, if you are using the CORE library, you can use JavaScript from your page to access the values of over 120 different browser
and system settings, log the data, and initiate any actions you wish based on this data. Or if you are using the RET library, you can link to a browser troubleshooting page, etc.
All of the BHTG libraries are capable of logging results. When a logging operation occurs, the library (1a - 1d) transmits the data to
the Data Logger (3), where it is then stored within the BHTG Network. Reports and Analytics (4) are available for you to view the logged data and run reports (5).
Or if you prefer, you can instruct BHTG to transmit the results to any web page or web service you specify, so you can log the data within your own network.

[view larger diagram]
|
|
|
|